Weebly
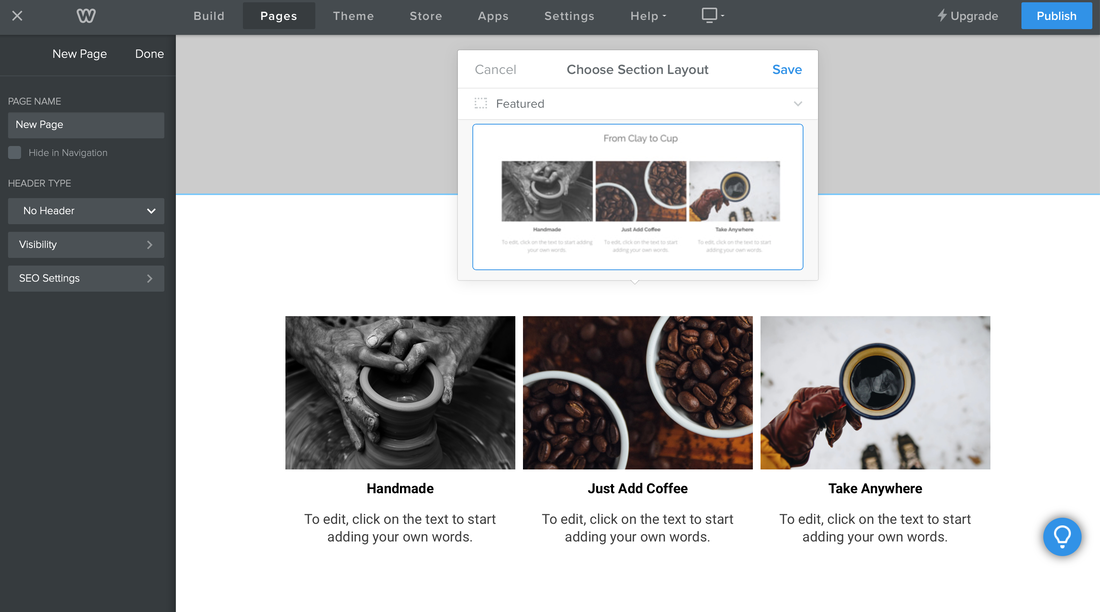
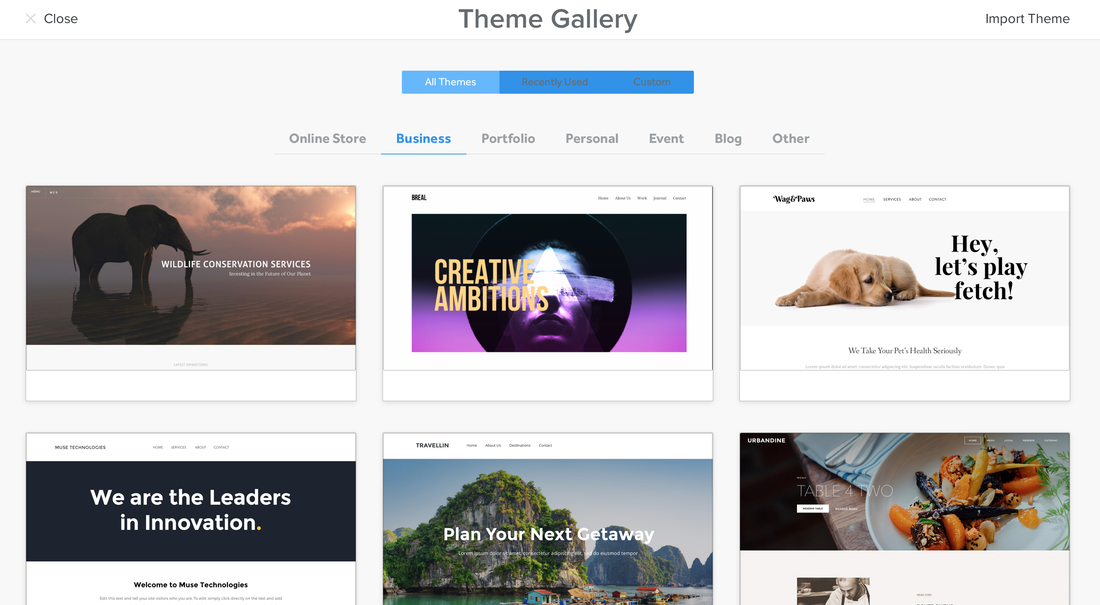
Weebly is arguably the best Website builder for the 21st century consumer. Weebly requires very little to no knowledge of coding (what some term today as WYSIWYG - What you see is what you get). Weebly's website tools come with widgets that can be dragged and dropped into any area of the page to add text, images, slideshows, maps, contact forms, buttons, video, YouTube, and even embed codes. Weebly also comes with other handy widgets for adding structure to your site such as sections, dividers, and spacers. The My Apple Podcast is set up using Weebly's fantastic interface. Weebly recently introduced tools for setting up your own online store and a very convenient feature called "sections" which can be moved and copied to other pages through your site. To learn more about "sections' check out our blog. Weebly is expected to be acquired by Square, which should enhance its services. Minus some features, Weebly is available as an iOS app for the iPhone and iPad.
Responsive Layout Maker Pro
by CoffeeCup
Responsive Layout Maker Pro is arguably the best option available for Mac users who want to create responsive websites. The following videos cover layouts, elements, properties, and html adjustments. To cover these elements, I set up a sample website to highlight photo apps for the iPhone. Current Price: $149.00.
Layouts
In this first segment, I cover the basics of laying out your page, starting with the layout tab. Under layout, you can add rows and columns that can be adjusted to correspond with how you plan to distribute your content. Each row or column reaches a maximum width of 12 spans, so columns can be adjusted accordingly. You can then add headings, paragraphs, images, and buttons for visual display and interactivity.
Elements
Elements come in five categories: text, images, common, interaction, and layout. They come in the form of drag and drop widgets that help provide the foundation for laying out content. With these elements, you can add headings and paragraph text, images and logos, buttons and forms, tables and maps, and containers. The visual elements function as placeholders for your original content that you will add to your project once it is exported.
Properties and Export
The properties panel helps to prepare your website for the final exporting stage. Under properties, you can make adjustments to page and column colors, text formatting, adjust column spans, and adding metadata for class, IDs, export path, and hyperlinks. Once you export your project, you will be required to add the original images to your IMG folder, update export paths, make adjustments to header tags, and/or provide additional CSS files in the case of YouTube embeds.