Simple and Intuitive
If you are a fan of flash websites and you are looking for an HTML5 alternative, Hype by Tumult is just for you. The application is intuitive and simple to use when creating animations inside your project. Unlike Flash, which entailed that you animate each movie clip using action script, Hype offers a record button that captures your animations as you are creating them and inserts them in your timeline, complete with transitions (adding tweens are not necessary). When you stop the record button, your animations are in place. Hype is intended for small scale projects, but you can be creative with how you link Hype documents into a seamless experience. Below is a list of video recordings I produced that cover various features or you can visit their website for great tips and instructions.
|
|
|
Basic Features
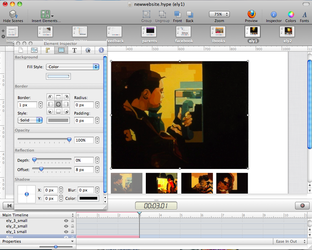
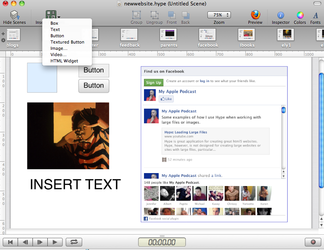
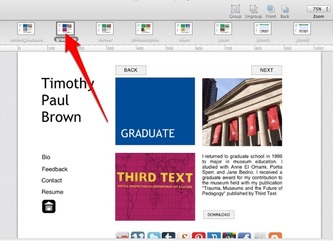
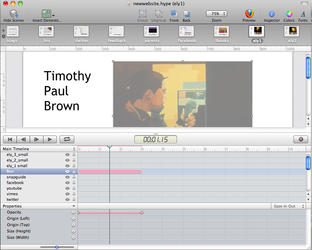
The photo gallery below highlights the basic features that come with Hype. The Inspector window is where you control the size, shape, color and actions within your project, including document, scene, metrics, elements (shapes and buttons), text, mouse, and identity inspectors. The project is organized by scenes (very similar to Flash) that integrate seamlessly to make up the overall design. Scenes are not to be confused with HTML pages that are linked together to form a complete website; rather, scenes are combined to form a segment that contain interactive elements, triggered by buttons, links and actions. Segments can be linked together to form a larger project (as shown above), which can best be accomplished by linking to other Hype documents. Similar to Flash, it helps to use a preloader, which the visitor will see upon visiting your site.